
Frames are commonly used in Web design. They allow the developer to combine what are actually two or more separate data sources (HTML pages, multimedia files, applications, and so on) into what appears to the user as one seamless page. Each of the frames can act autonomously, or in conjunction with one another because each is treated as a separate window-like element.
Our TV browser can display only one window or composition element at a time, and therefore cannot present frames in a traditional sense. What the TV browser does is very simple, although the results are not always predictable. The TV browser collects all of the framesets and combines them into one table with cells that approximate each of the framesets.
The reason the resulting page can be unpredictable is that the individual table cells cannot scroll as within an individual frameset. So while a frameset can be small and still contain a lot of content, the table cell that serves as that interpreted frameset must be sized large enough to contain the total content.
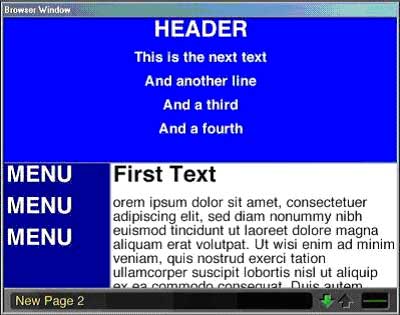
Following is an image of how a sample frames page might look in a standard browser. While not the best in design characteristics, it illustrates how the TV browser can alter the intended look of a frames page. The sample is composed of three pages: a header, a menu bar along the left, and a main page. The backgrounds are set to light blue, dark blue, and white to bring out their separations.

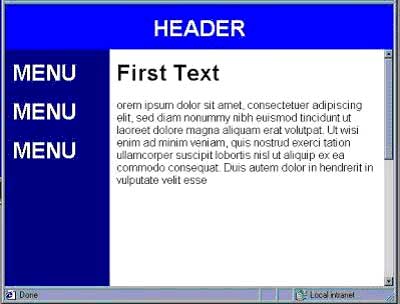
Next we can see the same page as rendered by the WebTV Viewer. The text is enlarged in each frame. The words "MENU" and "HEADER" each have a standard HTML H1 style applied, while the text on the main page is unadorned.

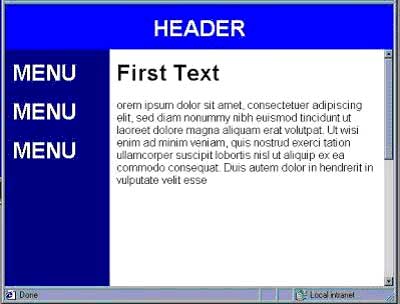
The first issue the user is going to encounter is when scrolling. The WebTV Viewer, after scrolling once, looses the text at the top of the menu frame and the heading completely. The PC user can scroll in only the main frame without disturbing the look or placement of the other frames.

The WebTV Viewer, after scrolling, looses the menu and the header completely.

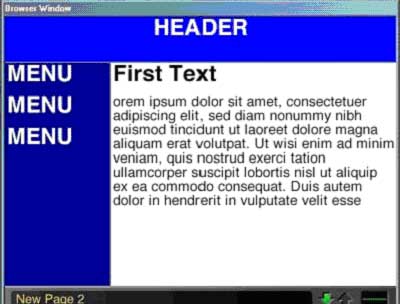
Moreover, if the header were expanded so that on the PC browser it could be scrolled, the WebTV Viewer would have to expand the header to accommodate all of the information. The following illustration shows how the page is displayed in the WebTV Viewer after a few lines of text are added to the header file.