This example is made up of a few simple HTML pages that are designed to be generic presenters of a purchase prompt. The content developers will work with a music channel to insert triggers into the broadcast at specific points to direct viewers toward the purchase.
The final stage, which is not covered here, is to set up an online store. Since there are so many e-commerce and shopping cart applications on the market today we are not going to deal with that aspect. The interactive content should be independent of the specific program or script used.
| | Please direct your WebTV® receiver here to view the examples. The example tunes the receiver to the channel MTV©, but any channel can be used. |
One of the last things you'll need to do before actually using your ITV application is to create a trigger. The triggers are broadcast with the program signal along with the closed captioning on Line 21 of the signal.
There are two ways to get a valid trigger. You can create your own trigger from scratch, or you can use the automated link generator found on this site. If you create your own you must take great care that the checksum is correct and no further changes are made after it is calculated.
An example of what a trigger for this application might look like is shown below:
<http://www.onlyhits.com/itv/CD.html>[t:a]
[n:Buy this CD Right Now!][v:t][7413]One of the concerns you will have as a developer is the frequency of the trigger broadcast. Two of the things you need to keep in mind are: 1) how long the interactive program is and 2) back channel connection.
Since this is a short application, you may only wish to send this trigger once or twice at the beginning of the program segment. Since videos may only be an average of three of four minutes long, you don't want to send the trigger when it's almost over.
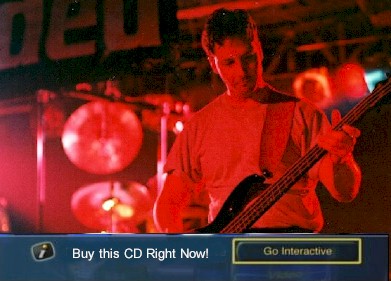
When the WebTV receiver detects the trigger it will display the "Go Interactive" panel, as shown below.

For a complete description of the trigger and access to the link generator please refer to Interactive TV.
When the viewer selects "Go Interactive" the main page is displayed. It looks like the image below. The broadcast image is still running normally, in an <OBJECT> window set into the screen. By clicking the full screen label under the image the viewer can return to viewing the video, but with a difference: the viewer is still in the interactive application.

There are a few areas on the screen that should be illustrated. The first and foremost consideration is that the composition on a WebTV receiver will be significantly different than it will be in your PC browser. For this reason you should never rely solely upon your PC's browser, but test your page on a WebTV receiver before you publish it to the world.
View the entire source code for this file.
The obvious issue with interactive content is that it must fit and look good on a television screen, a medium with significantly different physical properties than the standard PC monitor.
The best way to control how your content looks to the viewer is to use absolute positioning. WebTV supports absolute positioning within the <DIV> and <IMG> tags. In the Only Hits example there are three elements that are positioned absolutely. The most notable is the broadcast image.
The composition of the image is important to note. The <OBJECT> tag is used to get the broadcast image, which is placed into a <TABLE> for a "clean" border, and then the table is placed into a <DIV> that is itself absolutely positioned. The image tag could have been used for positioning but it would not have yielded a clean border and it would have been difficult to clearly associate a "full screen" link with it.
Note: always use height and width values that are proportional to the broadcast picture (544 x 372) so the image won't be skewed.
The code clip below is taken from the example shown above.
<DIV STYLE="position:absolute; top:50; left:325">
<table border=1>
<tr><td>
<p align="center"><font size="1">
<object src="tv:mtv" width=200 height=141 border=1>
</object>
<br>
<a href="music_large.htm"><font color="#00FF00">
full screen</font></a></font></p>
</td></tr>
</table>
</DIV>
It is important that an interactive TV link using an "inset" broadcast image give the viewers the ability to jump to a full screen view. Later we show you how to do this and still keep the viewer in your iTV application.
The scrolling marquee along the bottom of the screen indicated to the user what CD is currently for sale. This is absolutely positioned as well using the following tag:
<DIV style="LEFT: 0px; POSITION: absolute; TOP: 375px"><MARQUEE style="COLOR: #00ffff">marquee text</MARQUEE></DIV>Notice how the marquee is nested within the division tag. Your text will have to be unique for each offering.
Finally, clicking on the "CD Guy" will jump the viewer to the purchase page. This is the ultimate goal of the interactive content, that is to steer the viewer to the point of purchase. This can be done with a simple link to any of the commonly available e-commerce or shopping cart packages available. Please refer to that application's documentation in order to format your link correctly - with all of the parameters for the specific Compact Disc showcased.
One last note, always use the SELECTED attribute within the anchor tag if you want a viewer to jump right to a certain link on the page. When you use this WebTV designed attribute then the viewer will see a yellow highlight around that link and pressing enter will activate it.
When you give the viewer the ability to jump to a full screen view you may not want them to actually leave the interactive application. This is an easy effect to accomplish using the capabilities of the WebTV receiver.
The easiest way to insert a full screen link is to insert a simple line of code like this:
<a href="tv:mtv">return to TV</a>The problem with this is that the viewer is out of your interactive content and out of your control. If you want to give them the ability to watch full screen you can assemble a simple page that does nothing more than use the broadcast image as a background.
Our example uses the following syntax (without the actual URI and text formatting):
<A href="http://.../music_large.htm">full screen</A>The destination screen looks like this:

View the entire source code for this file.
There are only two features of this file. The first is the segment of the <BODY> tag, as shown below:
<body background="tv:channel">The second is the link back to the interactive content. Notice the icon in the lower right corner of the screen. It is a simple .gif with a link back to the original page.
This example illustrates how you can accompany a broadcast program with complementary content while not significantly altering the flow of the broadcast. In this case the broadcast is set as the background and all of the content is displayed in a small window along the lower edge.
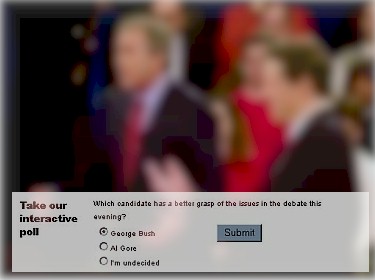
In our example here we're following a fictional network as they broadcast the presidential debates. When the debate begins, the viewer can elect to "Go Interactive" and participate in a national poll. As the debates continue, questions are prompted to the viewer, and they can answer or not. When the debate ends, the viewer can be prompted to send their demographic or personal information.
As in the other example found here on the developer site, there is a component that is not discussed here. In this example the results of the interactive poll are drawn in a static image, whereas in the real world you would attach the form used to a program that would tabulate the submission and display the results dynamically. That part of the interactive application is independent of the construction techniques discussed here.
| Please direct your WebTV® receiver here to view the examples. The example tunes the receiver to the channel MSNBC©, but any channel can be used. |
One of the last things you'll need to do before actually using your ITV application is to create a trigger. The triggers are broadcast with the program signal along with the closed captioning on Line 21 of the signal.
There are two ways to get a valid trigger. You can create your own trigger from scratch, or you can use the automated link generator found on this site. If you create your own you must take great care that the checksum is correct and no further changes are made after it is calculated.
An example of what a trigger for this application might look like is shown below:
<http://www.url.com>[n:Take the Interactive Poll!][t:p][v:t][E076]Since this is a chronological application, you will only want to send the trigger at the beginning of the questions period.
When the WebTV receiver detects the trigger it will display the "Go Interactive" panel, as shown below.

For a complete description of the trigger and access to the link generator please refer to Interactive TV.

View the entire source code for this file.
The page is very simple, assigning the broadcast image as the background. The poll panel along the lower edge is an absolutely positioned, second HTML page positioned within an <IFRAME>. The coding looks like this:
<body background="tv:msnbc"><div style="position:absolute; top:290; left:10"><iframe src="question2_1.htm"></iframe></div></body>Again, the inline frame is set inside a division tag to make the positioning work.
The panels that appear on the lower edge of the screen contain all of the interactive content. They are simply a series of HTML files that all have one thing in common, the content is contained with a table on each page that has the same overall dimensions.
There are two key reasons for using a table. The first is that the size of the inline frame should be consistent so the fact that new pages are being displayed is not readily apparent to the user. Remember the absolute positioning will only place at the top and left edges on the screen. If the height or width varied the panel would appear to "jump" or shift every time a new one is loaded. The dimensions for group of tables are easily kept consistent.
The second reason is a tag attribute that WebTV has designed specifically for the medium of television. It is the transparency attribute. It is a special attribute that renders the font, image, marquee, and table tags (table, tr, td, etc.) translucent. Since all of the content in our panel source file is in a table it can be made transparent. An example is shown below:
<table border="0" width="501" bgcolor="#FFFFFF" transparency=30>The images below show the remainder of the question.

An interim text is shown, animated by using the marquee tag. You can use the <META> tag to redirect the viewer to the results after a predetermined interval or use your scripts on your server to redirect.

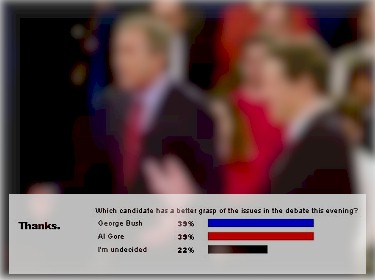
The results can be displayed in whatever form you wish, getting the results from the script. The only consideration is that it fit into the dimensions of your panel design.
Again, this is displayed for a predetermined period of time before the file expires and is refreshed. The receiver then waits for the next question trigger. By using different triggers for each question you can be sure that late coming viewers can enter the discussion at any point.